# System Architecture
# Overview
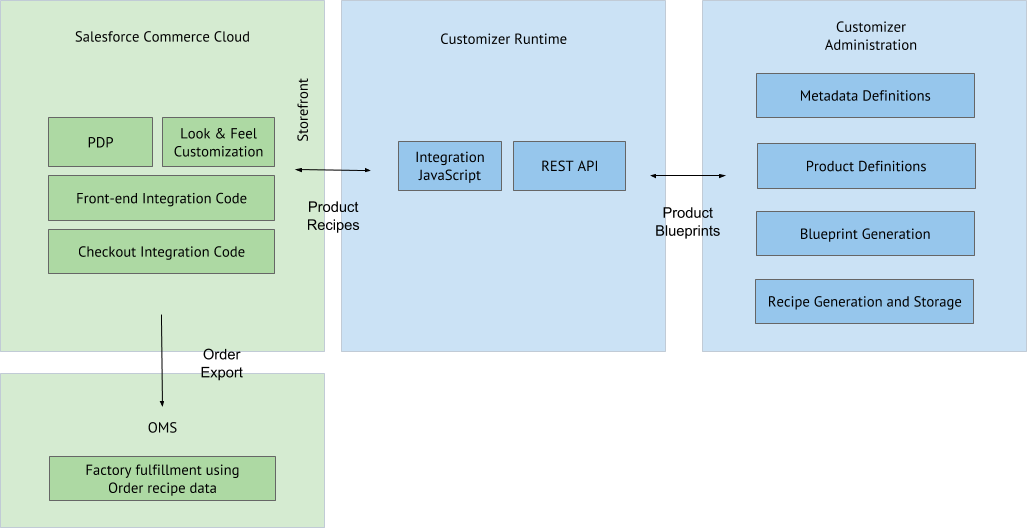
Customizer aims to provide the most lightweight and flexible approach for integration customization experiences into the host website. Customizer Administration backend and UX are responsible for metadata and product setup. Customizer API provides a method of communicating between the host website and Customizer backend. On the front-end site, the host site is responsible for integrating the Customizer widget into the PDP code. Customizer widget is a Javascript library which provides a set of tools for creating custom product experiences:
- In simpler cases, clients can use out-of-the-box UX and style it mostly be applying custom CSS overrides
- Customizer widget also provides a set of tools for creating completely custom complex experiences, with deeper integration into the host site look & feel.

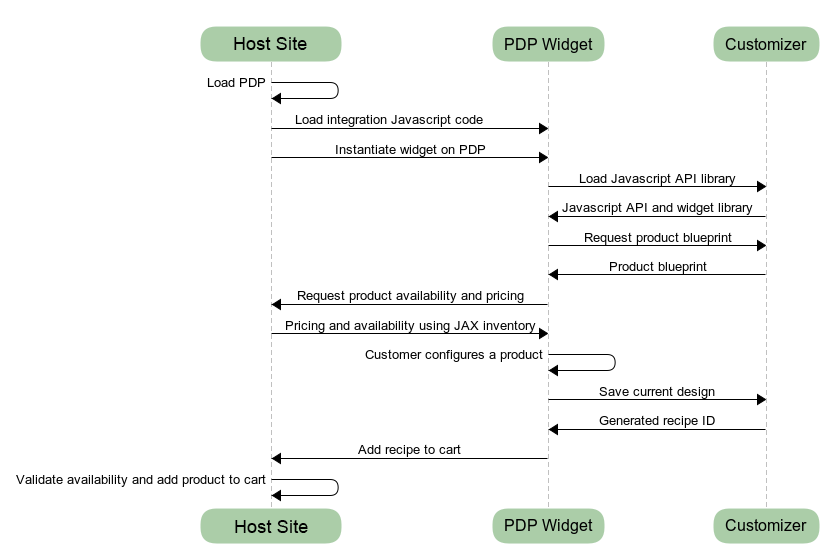
The typical sequence of events and communication between all involved components happens as follows:

# Blueprints
Blueprints are JSON data files describing a product model, which are used by the front-end experience and back-end integrations for displaying available product options, enable rendering, and can-be-built validations.
While usually blueprints are only loaded by the Customizer widget code, an implementation also uses blueprints to customize the user experience further.
See below for the blueprint data structure documentation.
# Recipes
A recipe will be generated when a design is fully configured and committed back to the Customizer backend. Recipes contain the essential information about how a product was configured, and contain enough information to build it.
A randomly generated ID identifies each recipe.
# Customizing Blueprints
The customizer platform is designed to be flexible to accommodate a variety of possible business logic requirements, data flows, UX customizations, etc. Rather than providing hard-coded and rigid UI elements to maintain these customizations, Customizer provides a way to associate arbitrary data with most of the object types that can appear in blueprints. This data will be surfaced in blueprints using .custom JSON key-value dictionary, associated with a parent object.